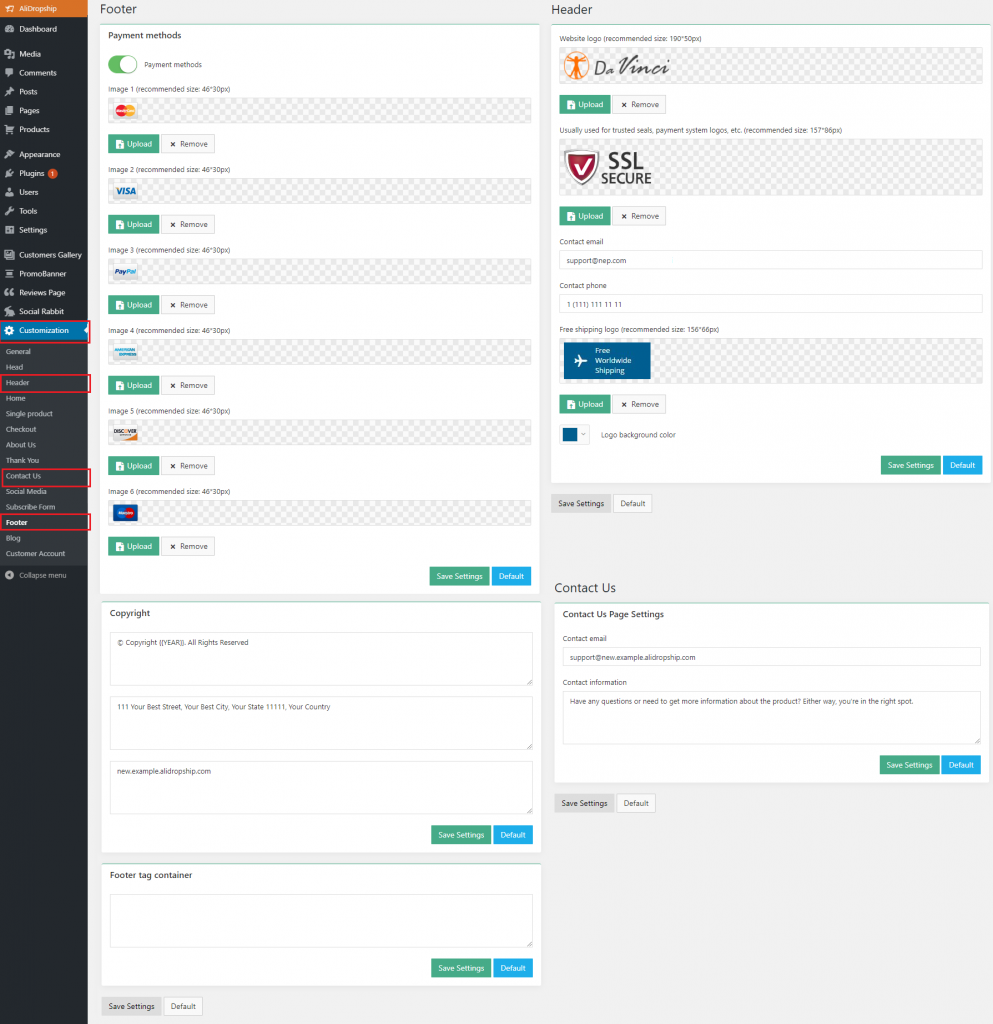
Step 14. Provide contact details in header and footer
Making sure customers know how to get in touch with you is very important for lead generation and customers’ loyalty. Properly looking contact information helps you look accessible and credible – it’s an integral part of good customer service. So, make sure to provide easy access to your contact details.
Contact details: what and where?
The contact page should contain all your actual contact information including:
- Company name
- Postal address
- Telephone number
- Email address of Customer Support
- Link to a simple contact form
As a rule, contact information can be found in the header, footer and on the contact page itself.

It is a good idea to provide a link to the “Contact Us” page under “About us” as people often look for contact information under “About us”.
It is always better to add the pages “About us” and “Contact Us” to your main navigation. They shouldn’t be hidden somewhere in the secondary navigation like a toolbar or a footer. Contact information is vital and must be accessible via the main menu on every website, especially in online stores.
The location of the fields with contact information can differ from one theme to another. We recommend checking our Knowledge Base for a guide for your particular theme to get more information.